Exploring WinRT:
1. Windows.Storage namespace overview
2. File and Folder Pickers
3. Storage.AccessCache
So, because we are very restricted in accessing file system directly, sometimes we will need user’s help to access files and folder. There are three classes that give app access to the locations unavailable through Storage APIs - FileOpenPicker, FileSavePicker and FolderPicker - Windows 8’s replacement for the well know Open/Save dialogs. They represent UI elements that let users choose files and folders to open or file name and location to save a file.
FileOpenPicker
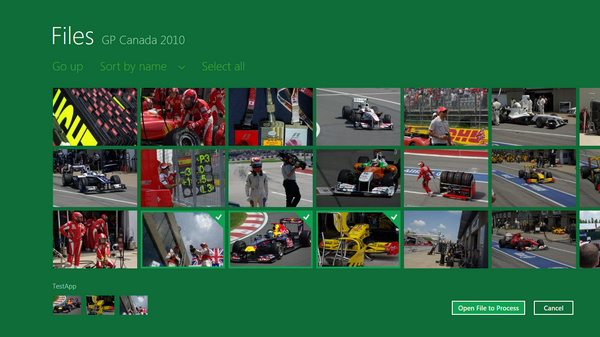
Using the picker, user can browse the file system and select one or multiple files to open. The following code was used to show this screen:
var filePicker = new FileOpenPicker();
filePicker.FileTypeFilter.Add(".jpg");
filePicker.ViewMode = PickerViewMode.Thumbnail;
filePicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
filePicker.SettingsIdentifier = "picker1";
filePicker.CommitButtonText = "Open File to Process";
var files = await filePicker.PickMultipleFilesAsync();To use the file picker, you have to add at least one file extension to FileTypeFilter collection, to indicate what file types are supported by the app. If FileTypeFilter is empty, file picker will throw “Unspecified error” exception on open. To show all files filter “*” should be used.
There is no way to open files without extension. FileTypeFilter accepts “.” as the filter but does not show anything when this filter is used.
All other properties are optional.
ViewMode property allows you to define how the items will be displayed. You can choose between Thumbnail and List, but be careful selecting the appropriate mode. User will not be able to switch it within the picker and may not be very happy if you will propose him to select an image using List view.
SuggestedStartLocation is used to suggest to the picker a folder to display. “Suggest” is a right word – this property is used only once, when the picker is opened for the first time. Next time when picker will be used, even if the application was restarted, the property is ignored and the last used folder is used as the start location.
Moreover, if you have more than one file picker in your app, all of them will share the same start location. If this behaviour is not what you expected, you can use SettingsIdentifier property to define a scope – all the pickers with the same SettingsIdentifier will share the same start location. The opposite is also true – locations for the pickers with the different identifiers are tracked separately.
CommitButtonText can be used to override standard “Open” text with something more specific.
And, finally, one of the two functions – PickMultipleFilesAsync or PickSingleFileAsync – should be used to show the configured picker to the user.
FileSavePicker
var fileSavePicker = new FileSavePicker();
fileSavePicker.FileTypeChoices.Add("Raw Images", new List { ".raw", ".dat" });
fileSavePicker.FileTypeChoices.Add(".jpg Image", new List { ".jpg" });
fileSavePicker.DefaultFileExtension = “.jpg”;
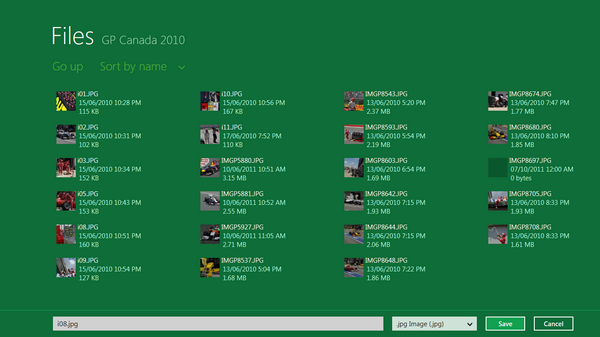
fileSavePicker.SuggestedFileName = “i08.jpg”;
filePicker.SettingsIdentifier = "picker1";
var fileToSave = await fileSavePicker.PickSaveFileAsync(); Similar to FileOpenPicker you have to add at least one file type to FileTypeChoices collection and the rest of the properties are optional.
If your app supports multiple file types, you can use DefaultFileExtension property to define a preferred one. Also the app can set SuggestedFileName property to suggest a full file name, so users don’t need to type it. Alternatively, if StorageFile object is already instantiated, you can use SuggestedSaveFile property
fileSavePicker.SuggestedSaveFile = file;and it will automatically extract the default extension and suggested file name for you.
FileSavePicker.SettingsIdentifier works identical to FileOpenPicker.SettingsIdentifier and you can use the same identifiers to synchronize the open and save pickers.
ViewMode is not supported by FileSavePicker.
Method PickSaveFileAsync() returns StorageFile object linked with a newly created zero-sized file. If user selected existed file and allowed to override it, the file will be deleted and replaced with an empty one with the same name.
FolderPicker
There is nothing special about this dialog; the properties and usage are pretty similar to FileOpenPicker.
var folderPicker = new FolderPicker();
folderPicker.FileTypeFilter.Add(".jpg");
folderPicker.ViewMode = PickerViewMode.Thumbnail;
folderPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
folderPicker.SettingsIdentifier = "FolderPicker";
var folder = await folderPicker.PickSingleFolderAsync();