Prism library from Microsoft patterns & practices team is well known among WPF and Silverlight developers. It provides guidance for developing maintainable client software, helps with MVVM pattern implementation and facilitates good design practices, such as separation of concerns and loose coupling.
Recently, P&P team presented a version of Prism for Windows Runtime. This version of Prism is mainly focused on MVVM, navigation and app lifecycle management. Optimized for WinRT, it also supports such Windows 8-specific features as setting and search flyouts.
The following steps will help you to start Windows Store app development using Prism library.
Where to get started
Prism for Windows Runtime is available as a NuGet package (Prism.StoreApps), but there is a simpler approach for starting - use Prism project templates. Prism project templates is a separate product developed as by a third-party developer and distributed as a VisualStudio extension.
Install Prism project templates
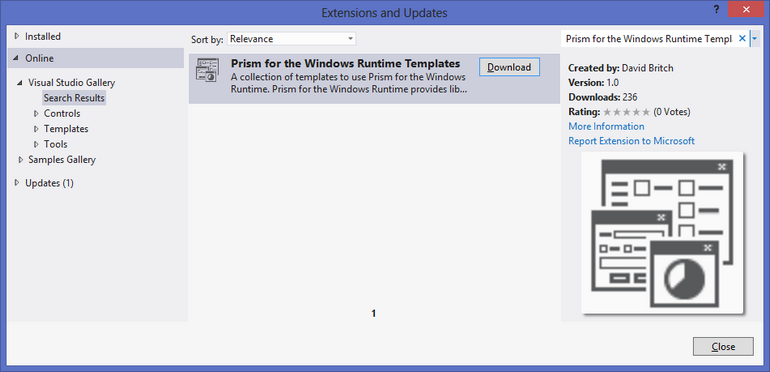
From Tools menu open “Extensions and Updates” dialog and search online for Prism for the Windows Runtime Templates, install it.

New Project
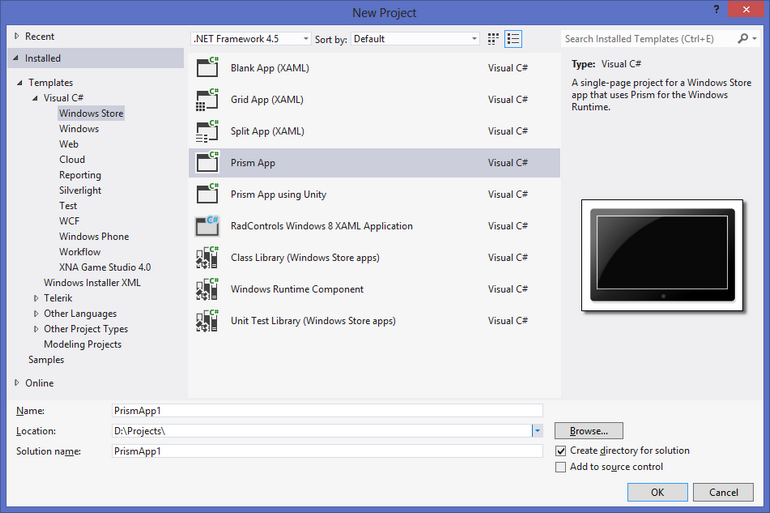
Installed extension adds two new project templates:
- Prism App
- Prism App using Unity.

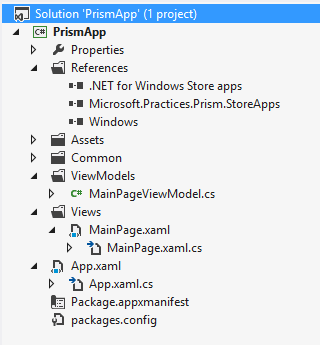
Select Prism App to create single-page Windows Store app configured to use Prism. It will include the following pieces:
Appclass derived from Prism’sMvvmAppBaseMainPagewithVisualStateAwarePageas a base classMainPageViewModelwith pre-configured navigation service

For simple app this is it. ViewModel implements INotifyPropertyChanged interface and is automatically wired with View using ViewModelLocator.AutoWireViewModel property:
<prism:VisualStateAwarePage
x:Class="PrismApp.Views.MainPage"
xmlns:prism="using:Microsoft.Practices.Prism.StoreApps"
prism:ViewModelLocator.AutoWireViewModel="True"
... >
...
</prism:VisualStateAwarePage>
Therefore, you can start populating ViewModel with data and presenting it on View. For example
public class MainPageViewModel : ViewModel
{
private string _title;
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
...
}
However, not all Store apps are so simple and the following posts will demonstrate you more advanced features of Prism.
blog comments powered by Disqus